Audimation Services has been acquired by Caseware International Learn More.
A picture is worth a thousand…you know the rest. Images, our shared visual language, can convey information across cultural and national boundaries in an instant. Charts and graphs are the shared visual language of business.
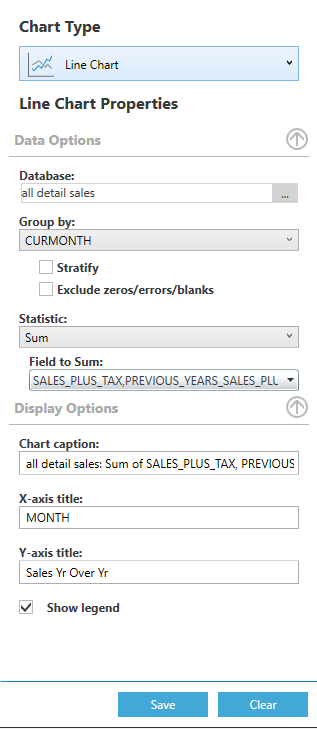
IDEA’s Discover and Visualization tools let you take advantage of that shared visual language, letting you turn thousands of detailed line items into meaningful charts and graphs.
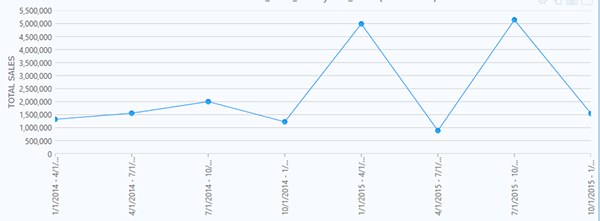
While the tools are very easy to use, you may need to prepare the data to produce more complex graphs or charts. For example, suppose you have an IDEA database with this year’s sales in it and you have the same file but with last year’s sales in it. Same fields, different years. You can easily append the files and see how sales are doing over time using the line chart in Visualization. You’ll get something like this.

Figure 1 – Straight Line Sales Trend by Month
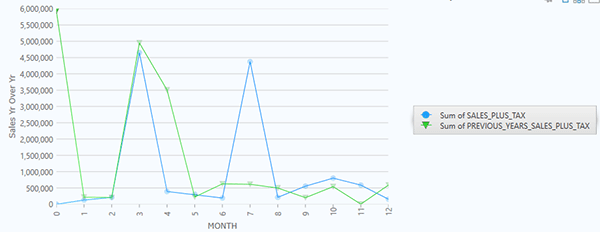
But a “this month over the same time last year” representation of the same data might tell a more meaningful story to a sales or marketing executive. Something like this.

Figure 2 – Sales by Month, Current Year vs Previous Year


If you have questions about this or other IDEA functions, please contact our help desk:
888-641-2800 Option 4
[email protected]
This website has been designed for modern browsers. Please update. Update my browser now